How to Customize a Cookie Banner on Squarespace Website (CSS included)
In the previous blog post, I talked about the importance of GDPR and the steps you can take in order to make sure that your Squarespace website is compliant.
This blog post includes 2 parts: the first one, where I explain the importance of a Cookie banner and its key elements. And the second one, where I show different possibilities for customization with CSS code included.
IF YOU WANT TO GET INFO CUSTOMIZATION AS FAST AS YOU CAN, JUMP STRAIGHT AHEAD :)
Part One: What is a Cookie banner and why do you need it on your Squarespace website?
The General Data Protection Regulation, commonly known as GDPR, is a law designed to protect the privacy and personal data of individuals within the European Union (EU). It came into effect on May 25, 2018, and has significant implications for how companies and organizations handle personal data.
Think of GDPR as a set of rules that ensures everyone’s personal information is treated with respect and care.
Personal data includes anything that can identify you, such as your name, email address, or even your IP address (the unique number assigned to your internet connection).
Under GDPR, websites must handle this personal data responsibly and transparently.
Cookie banners play a crucial role in complying with various data protection regulations. But beyond mere compliance, cookie banners offer a unique opportunity to enhance your brand's transparency and build trust with your clients.
A well-designed cookie banner can improve user experience by being informative yet non-intrusive, helping to build a positive relationship with your visitors. It shows that your website respects user privacy and is committed to protecting their personal data.
Why is it necessary to customize the Cookie banner?
While Squarespace provides a default cookie banner that is functional and easy to implement, it might lack the flexibility to fully align with your brand's visual identity and specific needs.
Customizing your cookie banner is essential for two main reasons:
Brand Consistency:
Your website’s design is a reflection of your brand. Every element, including the cookie banner, should align with your overall aesthetic to create a cohesive experience.
Improved User Experience:
An effective cookie banner should be clear and easy to understand without being disruptive. Customization allows you to tailor the message and appearance to better suit your audience's needs and expectations.
While the default Squarespace cookie banner is a good starting point, customization is often necessary to fully meet your website’s design, functional, and compliance needs.
BY TAKING THE TIME TO TAILOR YOUR COOKIE BANNER, YOU CAN ENSURE THAT IT NOT ONLY FULFILLS LEGAL REQUIREMENTS BUT ALSO ENHANCES YOUR BRAND’S IDENTITY AND IMPROVES USER EXPERIENCE.
Additionally, a well-styled Cookie banner can improve user experience by making the notification less intrusive and more visually appealing, which can lead to higher acceptance rates from your visitors.
What elements should a Cookie Banner include?
#1 Clear Message About Cookie Usage
The first thing your cookie banner needs is a clear and simple message explaining that the website uses cookies. This message should tell visitors what cookies are being used for in a straightforward way.
Example: "We use cookies to improve your experience on our site and to show you personalized content."
#2 Statement About Purpose of Cookies
It's important to let visitors know why cookies are being used. This helps build trust and transparency. The banner should briefly mention the main purposes of the cookies.
Example: "These cookies help us understand how you use our site, so we can improve it, and show you relevant ads."
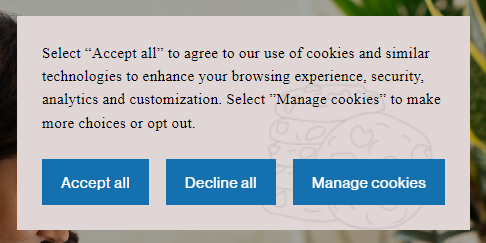
#3 Options for User Consent
The cookie banner should include options for visitors to either accept or reject cookies. This gives users control over their data and complies with legal requirements.
#4 Buttons:
Accept: A button that allows visitors to consent to the use of cookies.
Reject/Decline: A button that allows visitors to refuse the use of non-essential cookies.
#5 Option for Managing Preferences
Some cookie banners include an option for users to manage their preferences. This allows users to select which types of cookies they consent to, such as necessary cookies, analytics cookies, or marketing cookies.
#6 Link to Detailed Cookies Policy
The banner should have a link to a more detailed Cookies Policy where users can read in-depth about what cookies are used, how they are used, and how users can change their settings later on.
#7 Non-Intrusive Design
While the cookie banner should be noticeable, it shouldn't be so in-your-face that it disrupts the user’s experience. The design should be clean and match the overall look of the website.
Placement: Usually at the bottom or top of the screen.
Visibility: It should be visible but not cover important content.
#8 Simple and Intuitive Layout
The layout should be easy to understand and interact with. Users should immediately know what the banner is about and how to take action.
Part Two: Squarespace Cookie banner customization
On the 10th of July 2024, Squarespace changed all the CSS class selectors for the Cookie alert banner. This affects Squarespace websites made both on version 7.0 and 7.1.
But there is nothing to worry about because I’ve got you covered. Plus I have some premade custom changes for you, that you can plug into your website and play around with your Cookie banner.
IF YOU ARE NOT THAT INTO CSS, THERE ARE SETTINGS ON THE BACK END OF YOUR SQUARESPACE WEBSITE THAT YOU CAN ADJUST TO TAILOR THE LOOK OF THE COOKIE BANNER TO YOUR NEEDS.
To turn on the Cookie alert banner and Decline and Manage options, go to your website settings, and there you will see the Cookies and Data Privacy tile.
There you can toggle on and off (but it’s not recommended) the Cookie alert banner itself. Add a Decline button and a Manage Cookies button. Also, you can change the Cookies disclaimer text there and the text that appears on the Cookie alert banner buttons.
If you want to change the position of the Cookie alert banner on your website or go through color themes for the Cookie banner you need to go to the Site Styles > Accessories > Cookie Banner.
There you can pick one of the existing color themes for your Cookie alert banner and change banner position or adjust Cookie disclaimer text size.
If those options are not enough for your needs, you can customize the Cookie alert banner using some CSS. No worries if you are not that tech-savvy, I have some ready-to-implement code snippets for you.
So let’s cover all the main Squarespace Cookie alert banner CSS class selectors.
Cookie Banner
.gdpr-cookie-banner
Cookie Banner Text
.gdpr-cookie-banner.full-styling.popup .disclaimer-text
All Cookie Banner Buttons
.button-group
Accept Button
.accept.sqs-button-element--primary
Decline Button
.decline.sqs-button-element--secondary
Manage Options Button
.manage.sqs-button-element--tertiary
Manage Overlay (Manage cookies pop-up window)
.manage-cookies-overlay
Manage Overlay: Section Titles
.category-selection
Manage Overlay: Description (also applies to on/off labels)
.category-description
Save Preferences Button
.manage-cookies-overlay .sqs-button-element--primary
To add custom CSS styling go to Pages > Website Tools > Custom CSS.
I suggest you always put commentary before the code, so you know what is going on in a particular piece of code. It comes in handy when you have several hundred lines of code on your website. Or if someone else is reading your code.
Here are several ideas, on what you can do with the Cookie alert banner:
#1 Round the corners of Cookie Banner
//cookie banner round corners
.gdpr-cookie-banner {
border-radius: 15px !important;
}
You can change the number, to make the curvature of the corners bigger or smaller. The !important makes sure that your CSS overrides whatever settings Squarespace has for your Cookie banner by default. Basically, you are telling Squarespace to listen to your custom CSS code before anything else and apply it.
#2 Change the Cookie Banner background color
If you are not satisfied with whatever settings Squarespace pre-made for you in Site Styles, you can change the color to your taste. Although, please make sure that the color is aligned with your brand.
//cookie banner background color
.gdpr-cookie-banner {
background: green !important;
}
You can change the color from green to the color of your preference. You can also use HEX color code or RGB as well as the color name itself.
If you want to use HEX color code, your CSS would be:
//cookie banner background color
.gdpr-cookie-banner {
background: #008000 !important;
}
I’m still using the same green color for my example. And if you want to use RGB color code, the CSS will look like:
//cookie banner background color
.gdpr-cookie-banner {
background: rgb(0, 128, 0) !important;
}
#3 Change the Cookie Banner text color
If you chose a background color, but the text on top of it is not easy to read, you can change it as well.
Just make sure that the text color is aligned with your brand as well and that the text color and background color are in good contrast with each other so the text is easily readable.
//cookie banner text color
.gdpr-cookie-banner p{
color: green !important;
}
#4 Round the corners of buttons on the Cookie banner
There are three buttons on the Cookie alert banner if you’ve toggled all the options in settings. You can have an Accept button, a Decline button, and a Manage Options button. And we need to target all of them.
For round corners, your CSS will look like this:
//cookie banner buttons round corners
.accept.sqs-button-element--primary,
.decline.sqs-button-element--secondary,
.manage.sqs-button-element--tertiary {
border-radius: 15px !important;
}
You can adjust the number of pixels in order to have a different curvature. Also, feel free to remove any button selectors that you don’t need for your Cookie banner. Don’t forget to remove the extra coma.
#5 Change the color of the Cookie banner buttons
Here you can get a little artsy, but please not too much! Remember that the most important aspect of a Cookie banner is its content. The design should draw attention away from it.
To target all the buttons at once, use this CSS:
//cookie banner buttons color
.accept.sqs-button-element--primary,
.decline.sqs-button-element--secondary,
.manage.sqs-button-element--tertiary {
background: green !important;
}
If you want to make each button a different color the CSS is:
//cookie banner accept button color
.accept.sqs-button-element--primary{
background: green !important;
}
//cookie banner decline button color
.decline.sqs-button-element--secondary{
background: red !important;
}
//cookie banner manage button color
.manage.sqs-button-element--tertiary {
background: blue !important;
}
#6 Change color of the Cookie banner buttons on hover
Sometimes you don’t want some styling to be visible right away, cause it can be too much in-your-face. The good way around it is applying styling on mouse hover.
Just add :hover after each class in the previous code:
//cookie banner buttons color on hover
.accept.sqs-button-element--primary:hover,
.decline.sqs-button-element--secondary:hover,
.manage.sqs-button-element--tertiary:hover{
background: green !important;
}
If you want to have different colors on mouse hover on each button, you can use the following piece of code:
//cookie banner accept button color
.accept.sqs-button-element--primary:hover{
background: green !important;
}
//cookie banner decline button color
.decline.sqs-button-element--secondary:hover{
background: red !important;
}
//cookie banner manage button color
.manage.sqs-button-element--tertiary:hover{
background: blue !important;
}
#7 Round corners of manage options overlay window
If you round the corners on the Cookie alert banner, you can do the same with the manage options modal window for visual consistency
//Round corners of manage options overlay window
.manage-cookies-overlay {
border-radius: 15px!important;
}
#8 Change the Manage options overlay window background color
Same as in the example before, you want to have consistent colors between the Cookie alert banner and the Manage options modal window. Visual cues are very important when creating a cohesive user experience for your website visitors.
//Background color of manage options overlay window
.manage-cookies-overlay {
background: green!important;
}
Here as well you can use not only color names but HEX code and RGB.
#9 Change the Manage option overlay window button color
Here as well as on the Cookie alert button, you can customize the button. You can change its color. And make it appear permanently or only on mouse hover.
.manage-cookies-overlay .sqs-button-element--primary {
background: green !important;
}
For hover effect use:
.manage-cookies-overlay .sqs-button-element--primary: hover {
background: green !important;
}
BONUS: Set an image as a cookie banner background
If you want to get really artsy here, my friend, you can! But remember that your design has to be not intrusive in order to be compliant with GDPR laws. Choose mild colors and keep focus on text and buttons.
First, you need to upload a custom file to your CSS, there is a drop-down above the CSS editor. Then click on the uploaded file and Squarespace will insert a link to the file to your editor.
In order to set an image as a Cookie banner background, use code:
.gdpr-cookie-banner {
background-image: url(URL) !important;
}
Always test the CSS changes you apply to your website outside the CSS editor. You can open your website in an anonymous Chrome window and check how your website looks.
If you closed your cookie banner by mistake, you can always go to your browser settings and clean your cookies. The Cookie alert banner will appear again.
Customizing your cookie banner ensures it aligns with your brand's visual identity and enhances user experience by being both informative and non-intrusive.
A visually appealing and well-integrated cookie banner not only fulfills legal obligations but also makes a positive impression on your visitors, potentially leading to higher acceptance rates.
By investing time in customizing your cookie banner, you can create a seamless and professional experience for your users, reflecting your commitment to privacy and data protection.
Whether you're just starting with Squarespace’s default banner or looking to implement advanced CSS customizations, the effort you put into this aspect of your website will pay off in terms of compliance, user satisfaction, and overall brand integrity
To make sure you have the best experience launching your Squarespace Website, download my Launch Checklist below!