Using Special Characters and Diacritics on Your Squarespace Website
If you are just looking for a solution on how to use diacritics and special characters, go straight ahead.
In today’s interconnected world, a multilingual website can be a very powerful tool. Especially, if your wellness practice is located in a big city.
As the wellness industry continues to grow globally, having a multilingual online presence is not just a competitive advantage. With a multilingual website, you can reach a wide variety of clients and provide inclusive services.
HERE’S WHY A MULTILINGUAL WEBSITE IS SIGNIFICANT FOR WELLNESS PROFESSIONALS:
Reaching different groups of the population
Improving client experience and engagement
Building Trust and Credibility
Improving SEO and Online Visibility
I understand that English is a global language, but by widening your target group by non-English speakers, you can bring in more customers. The bigger your lead pool is, the bigger your potential audience can be.
Reaching different groups of the population
The wellness industry thrives on inclusivity and accessibility. By offering content in multiple languages, you as a wellness professional can extend your reach beyond the local community.
A MULTILINGUAL WEBSITE ENABLES YOU TO CONNECT WITH CLIENTS FROM DIFFERENT BACKGROUNDS.
This is especially important in the wellness sector, where the demand for holistic health services, such as yoga, meditation, nutrition, and mental health support, is universal.
Improving Client Experience and Engagement
Communication is key in any professional relationship, and it is particularly crucial in wellness services. Where clients are trusting you with their health and beauty.
Clients are more likely to engage and trust professionals who communicate in their native language.
Try to put yourself in their shoes.
How would you know that you can trust a professional if you don’t even understand what their services are? Google Translate can be not that reliable sometimes.
A multilingual website ensures that clients can access information, understand your services, and feel comfortable communicating their needs and preferences.
Stumbling across a website with their native language on it can make your customer feel more valued and understood. Feel welcomed.
Building Trust and Credibility
A multilingual website shows that you respect and acknowledge the different backgrounds of your clients, which can significantly grow your credibility and trustworthiness.
This trust is essential for creating a safe and supportive environment, which is very important for clients seeking wellness services.
Improving SEO and Online Visibility
I know that Search engine optimization (SEO) is an unsexy topic. But in order to be visible on Google as a wellness professional, you should pay attention to it.
A multilingual website can improve your SEO by allowing your content to rank in multiple languages. This attracts more traffic from people with different backgrounds living in your region. And when you decide that you are ready to go worldwide, a multilingual website is going to be a great help.
By optimizing your website for different languages, you can reach clients who are searching for wellness services in their native language, thereby boosting your chances of appearing in search results and expanding your client base.
What are special characters and diacritics?
Special characters are symbols that are not part of the standard alphabet or number set (A-Z, a-z, 0-9) but are used frequently in writing and web copy. These characters can include punctuation marks, currency symbols, mathematical operators, and more.
In the context of web design and content creation, special characters often play a crucial role in ensuring that text is presented accurately and is easily understood by the audience.
Examples of Special Characters
@ (at sign): Commonly used in email addresses and social media handles.
# (hash or pound sign): Used for hashtags on social media platforms and as a symbol for numbers.
$ (dollar sign): Denotes currency, particularly the US dollar.
% (percent sign): Represents percentages in mathematical and financial contexts.
& (ampersand): Used as a shorthand for "and" in both writing and logo designs.
Each of these characters serves a specific purpose and is important for stating accurate information.
Diacritics are special marks that can be placed above, below, or inside a letter in some languages to show that a letter should be pronounced in a certain way. They may look like (á, é, í, č, ž, ř etc.)
Understanding and correctly using special characters and diacritics is vital for anyone working with multilingual content or targeting a global audience.
They ensure that text is readable, culturally appropriate, and accurately represents the intended meaning, thereby enhancing communication and user experience.
How to Use Special Characters on Squarespace
#1 Using Unicode special characters
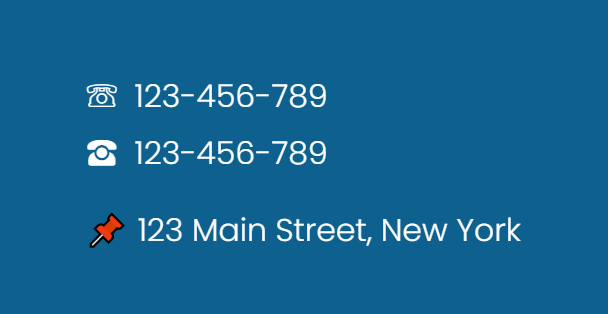
Some special characters can be used as explanatory images or purely for decoration. You can place a phone character next to your phone number in the contacts, or a pin character next to your address.
The Internet has a set of encoded special characters that are supported by most devices and browsers. It’s called Unicode. It includes not only letters and numbers but also special symbols, mathematical operators, emojis, and various other characters.
Adding Unicode characters to your website is straightforward, and there are a few methods to do this:
Direct Input: If your keyboard supports the characters you need, you can type them directly into your website’s content. This works well for common characters and is the simplest method.
Copy and Paste from the table from the resources below:
Highlight the chosen character with your mouse, and for copying on PC hit Ctrl + C, on Mac ⌘ + C as you would do with a regular text.
Then go over to your website and paste the character to the desired place. For pasting use on PC Ctrl + V, on Mac ⌘ + V.
This can work for text blocks, website headings, footer, and image alt text.
To see the list of accessible Unicode characters you can visit one of the following links:
https://en.wikipedia.org/wiki/List_of_Unicode_characters
https://symbl.cc/en/unicode-table/
The last resource offers an option of copying Unicode characters with a click of a mouse.
Just hover over the symbol and click on it to see this message.
#2 Using a font that supports special characters and diacritics
If you need to create a multilingual website that will contain a large amount of different characters, it might be annoying to copy and paste a bunch of characters as Unicode from Wikipedia.
And even then they might not appear correctly and look odd to you if the font that you are using on your website doesn’t support those characters.
Using fonts that support these characters ensures that your content is accurately represented, especially if your website caters to a multilingual audience.
Steps to Ensure Your Font Supports Diacritics
Step #1 Choose a Comprehensive Font:
When selecting a font, look for one that specifically mentions support for a wide range of characters and languages. Fonts like Google Fonts often provide detailed information about character support.
Popular fonts known for extensive diacritic support include Arial, Times New Roman, Helvetica, and many Google Fonts like Noto Sans and Roboto.
Check that Squarespace supports your chosen font. Just search for your font in the side panel on Squarespace.
If your font is in the list, you are all set. If it is not, don’t worry, I got your back! Just read a little bit further down the post and there I give all the necessary instructions and CSS to use custom font on your Squarespace website.
Step #2 Check the Font’s Character Set:
Before finalizing your font choice, check its character set. Many font websites and repositories allow you to preview the full set of characters, including diacritics.
Look for characters like á, é, í, ó, ú, ç, ñ, ä, ö, ü, and others to ensure they are included.
Step #3 Use Font Testing Tools:
Utilize online tools or font management software that allows you to test fonts. Type in a sample text containing various diacritics to see how they are rendered.
Websites like Google Fonts provide live previews where you can input text and see how it looks in different fonts.
Step #4 Test in Your Website’s Context:
After selecting a font, implement it in a draft version of your website. Create sample content that includes all necessary diacritics and review it in different browsers and devices.
Ensure that the text displays correctly across all platforms, as sometimes issues may arise in specific environments.
Ready to launch your website? Go though my easy checklist to make sure you are not forgetting anything and have the most smooth launch of your life!
What to do if Squarespace does not support your chosen font?
No worries, I'm here to save the day! If Squarespace does not support your chosen font, there’s no need to abandon your design vision. Squarespace allows you to install custom fonts and even apply different fonts to headers and paragraphs. Here’s a step-by-step guide to help you integrate your preferred fonts into your Squarespace website.
Step 1: Choose and Download Your Font
First, you need to download the font you wish to use. You can find many fonts available for free or purchase from websites like Google Fonts, Adobe Fonts, or other font repositories. Ensure that you have the necessary licenses to use the font on your website.
Step 2: Convert Your Font Files
For best compatibility, convert your font files into web-friendly formats like .woff or .woff2. For modern browsers, WOFF offers the best performance and availability. Older browsers may require you to use .TTF files.
Tools like Font Squirrel’s Webfont Generator can help you convert your fonts into these formats. These formats ensure faster loading times and better performance on the web. You can also check out Cloud convert tool.
Step 3: Upload Your Fonts to Squarespace
Log into Squarespace:
Go to your Squarespace dashboard and select the site where you want to add the custom font.
Navigate to Design Panel:
In the left sidebar, click on "Website Tools" and then select "Custom CSS".
Upload Your Font Files:
In the Custom CSS panel, click the "Manage Custom Files" button (usually represented by an arrow or a gear icon).
Upload your .woff, .woff2 or .ttf font files here.
Step 4: Add Custom CSS
Once your font files are uploaded, you need to add CSS code to your site to apply the custom font. Here’s how you can do it:
Define the Font Face:
In the Custom CSS panel, add the following CSS code to define your font face:
@font-face {
font-family: "Your font name here";
src: url(LINK TO YOUR FONT);
}Handy Tip: If you upload your file to Custom CSS in Squarespace and then click on the file, Squarespace will automatically pop a link to the file to the code.
Apply the Font to Headers and Paragraphs:
To apply the custom font to your headers and paragraphs, add the following CSS:
h1, h2, h3 {
font-family: "Your font name here";
}
p {
font-family: "Your font name here";
}Replace Your font name here inside the quote marks with the desired font name.
Step 5: Save and Preview
After adding the custom CSS, click "Save" to apply the changes. Preview your website to ensure that the new fonts are displaying correctly on your headers and paragraphs. If the font does not appear as expected, double-check your file paths and CSS syntax.
Tips for Custom Fonts on Squarespace
Fallback Fonts:
Always set fonts in Squarespace basic settings to desired ones. They are the ones that Squarespace will use if your Custom CSS breaks.
Performance Considerations:
Custom fonts can affect your site’s loading speed. Ensure you optimize your font files for web use and test your site’s performance.
Cross-Browser Testing:
Test your site across different browsers and devices to ensure the custom fonts render correctly everywhere.
Using custom fonts on Squarespace allows you to maintain your brand’s unique identity and ensure your website stands out. By following these steps, you can seamlessly integrate any font you choose, providing a personalized and professional look to your site. So, no worries—now you have the knowledge to save the day and make your Squarespace website truly yours!
To help you navigate this journey with confidence, I've created a comprehensive, free checklist designed to cover all the essential steps and best practices for launching your website.
You may also like: